typora安装与使用
typora安装与使用
# typora安装与介绍
markdown的编辑软件,可以非常方便地导出成html、pdf等文件, typora主题丰富,美观大气。
非常方便记录笔记、写作。
1、下载地址:https://www.typora.io/#windows
主题: http://theme.typora.io/
2、常用(偏好)设置:
- 图片自动保存到当前目录
- 代码块显示行号
- 图片自动保存到picgo服务器
# typora画时序图、饼图、状态图等 (opens new window)
# typora设置/修改主题
在主题目录下,建立对应的css样式, 名称为 XXX.user.css
视图 -- 开发者工具 查看主题对应位置的样式 ,将要修改的代码放入 XXX.user.css中即可
typora主题 (opens new window)推荐:blubook (opens new window) vue (opens new window) gitbook (opens new window)
/** blubook.user.css 更改宽度 width: 90%; max-width: 700px; */ #write { width: 95%; max-width:100%; } /** background: #f5f7f9 !important; */ code { /** 依照gitlab主题 */ padding: 2px 4px; color: #c0341d; background-color: #fbe5e1; border-radius: 4px; } /** font-size: 90% !important; */ code, pre{ font-size: 95% !important; } #write .CodeMirror-wrap .CodeMirror-code pre { padding-left: 5px; /* 设置代码块左边距,默认是30px */ }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
# typora整合阿里云oss实现图片管理
偏好设置里面,图片默认只是保存在本地,如果将md文件分享给别人,则无法读取到图片。
有些网站开通了https,那么对应的阿里云oss也需要进行设置为https,不然访问不到图片。
在阿里云购买oss, 获取appid, appsecret, 并创建bucket
存储空间: gmzx-typora 存储区域: oss-cn-guangzhou1
2下载pigGo软件 (opens new window)并设置aliyun oss参数

在typora偏好设置里面设置如下图

# typora整合gitee生成图库
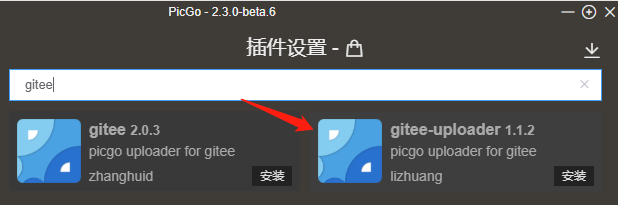
# 1、pigGo (opens new window)安装gitee-uploader插件

# 2、gitee新建仓库,用以存放图片
新建仓库
设置私钥token

# 3、设置picGo的gitee插件参数


这里的repo填写, 如仓库链接https://gitee.com/shollin/pic-go,保留后半部分shollin/pic-go填入repo
如果图片过多,建议使用阿里云oss, gitee单仓库上限为500M
gitee文件大小有1mb限制, 所以超过1mb的文件无法通过外链获取